🗽 Webで絵文字を使う
2022/07/13
 最近、Web 上でカラフルな絵文字が目につくようになりました。
そこで、私も Web ページの見出しなどに使ってみました。
PC の Google Chrome で表示される文字のデザインはスマホの Android で表示されるそれと違うようです。
最近、Web 上でカラフルな絵文字が目につくようになりました。
そこで、私も Web ページの見出しなどに使ってみました。
PC の Google Chrome で表示される文字のデザインはスマホの Android で表示されるそれと違うようです。
──一体どう使うのがいいのだろう?
この文章は、それについて考えたメモです。
Google Fonts というものがあり、ホームページ上で、あまり何も考えず使えます。 使いたいフォントを選び(Quahiriとします)、横に出る[Select this style]をクリックすると、link, CSS といったソースが出るので、それをコピーし、次のように、使いたいページにセットします。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Qahiri&display=swap" rel="stylesheet">
<style>
.myfont {font-family: 'Qahiri', sans-serif;}
</style>その上で、このフォントを使いたい箇所に、次のように書きます。
<div class="myfont">Almost before we knew it, we had left the ground.</div>そうすると、Webページに次のようなフォントが現れます。

自分がそのフォントを持っていなくても、サーバ上にフォントを置かなくても、ホームページ上で完結するフォントの指定方法で、もちろん、Japanese を指定して探せば、Kosugi フォントなど、きれいなフォントを使うことができます。 しかし、残念ながら、絵文字専用フォントはないようです。
きれいな絵文字をホームページで使いたいと思ったとき、次のような方法を見つけました。 まず、ページの CSS に次のように書きます。
@font-face {
font-family: MyFontFamily;
src: local("Hiragino Kaku Gothic ProN"),
local("Meiryo");
}
@font-face {
font-family: MyFontFamily;
src: local("Segoe UI Emoji"),
local("Segoe UI Symbol"),
local("Apple Color Emoji"),
local("Noto Color Emoji"),
local("Noto Emoji");
unicode-range: /*U+23, U+2A, U+30-39,*/ U+A9, U+AE, U+200D, U+203C, U+2049, U+20E3, U+2122, U+2139, U+2194-2199, U+21A9-21AA, U+231A-231B, U+2328, U+23CF, U+23E9-23F3, U+23F8-23FA, U+24C2, U+25AA-25AB, U+25B6, U+25C0, U+25FB-25FE, U+2600-2604, U+260E, U+2611, U+2614-2615, U+2618, U+261D, U+2620, U+2622-2623, U+2626, U+262A, U+262E-262F, U+2638-263A, U+2640, U+2642, U+2648-2653, U+2660, U+2663, U+2665-2666, U+2668, U+267B, U+267F, U+2692-2697, U+2699, U+269B-269C, U+26A0-26A1, U+26AA-26AB, U+26B0-26B1, U+26BD-26BE, U+26C4-26C5, U+26C8, U+26CE-26CF, U+26D1, U+26D3-26D4, U+26E9-26EA, U+26F0-26F5, U+26F7-26FA, U+26FD, U+2702, U+2705, U+2708-270D, U+270F, U+2712, U+2714, U+2716, U+271D, U+2721, U+2728, U+2733-2734, U+2744, U+2747, U+274C, U+274E, U+2753-2755, U+2757, U+2763-2764, U+2795-2797, U+27A1, U+27B0, U+27BF, U+2934-2935, U+2B05-2B07, U+2B1B-2B1C, U+2B50, U+2B55, U+3030, U+303D, U+3297, U+3299, U+FE0F, U+1F004, U+1F0CF, U+1F170-1F171, U+1F17E-1F17F, U+1F18E, U+1F191-1F19A, U+1F1E6-1F1FF, U+1F201-1F202, U+1F21A, U+1F22F, U+1F232-1F23A, U+1F250-1F251, U+1F300-1F321, U+1F324-1F393, U+1F396-1F397, U+1F399-1F39B, U+1F39E-1F3F0, U+1F3F3-1F3F5, U+1F3F7-1F4FD, U+1F4FF-1F53D, U+1F549-1F54E, U+1F550-1F567, U+1F56F-1F570, U+1F573-1F57A, U+1F587, U+1F58A-1F58D, U+1F590, U+1F595-1F596, U+1F5A4-1F5A5, U+1F5A8, U+1F5B1-1F5B2, U+1F5BC, U+1F5C2-1F5C4, U+1F5D1-1F5D3, U+1F5DC-1F5DE, U+1F5E1, U+1F5E3, U+1F5E8, U+1F5EF, U+1F5F3, U+1F5FA-1F64F, U+1F680-1F6C5, U+1F6CB-1F6D2, U+1F6E0-1F6E5, U+1F6E9, U+1F6EB-1F6EC, U+1F6F0, U+1F6F3-1F6F8, U+1F910-1F93A, U+1F93C-1F93E, U+1F940-1F945, U+1F947-1F94C, U+1F950-1F96B, U+1F980-1F997, U+1F9C0, U+1F9D0-1F9E6, U+E0062-E0063, U+E0065, U+E0067, U+E006C, U+E006E, U+E0073-E0074, U+E0077, U+E007F;
}
html {
font-family: MyFontFamily, sans-serif;
}unicode-range のところはややめんどうですが(絵文字の範囲を指定しているので、やらないと絵文字以外も MyFontFamily が優先され、表示に難が生ずる)、こうさえすれば、普通の文字は普通のフォントで、絵文字はきれいな絵文字で表示されます。 ただ、残念ながら、ボールド体を指定するような h1-h6 などのタグはだめです。 「参考2」にあるように、font-weight: bold の設定をやってみましたが、私のスマホでは☓でした。
そこで、発想を逆にすると、絵文字を使うとき、bold の指定を外せばいいとなります。 つまり、
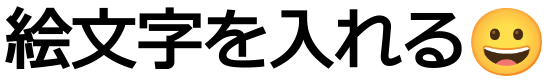
<h2>絵文字を入れる<span class="emoji">😀</span></h2>このためにはあらかじめ、CSSに次のような記述が必要です。
.emoji { font-weight: normal; }こうしておくと、下のように表示されます。

めでたし、めでたし🙃
この原理はたぶんこういうことでしょう。
PCもスマホも、内部にきれいな絵文字フォントを持つ時代になった。
しかし、ホームページは、それらの絵文字フォントを優先して使う状態になっていない。
そこで、Segoe UI Emoji(Windows)、Apple Color Emoji(Mac)、Noto Color Emoji(Android, Linux) などの絵文字フォントを優先して使うよう、CSS にセットする。
そうすると、きれいなカラー絵文字がホームページ上に表示されるようになる……。
そして、OSや環境で例えば「😀」という絵文字がどのように表示されるかは Emojipediaを見ると正確にわかる、ということのようです。 Desktop Computer の絵文字を見ると、Apple は Mac 風モニタに、Microsoft は一般的なモニタに図案化されているので笑ってしまいます。
参考2: 絵文字を含むテキストを表示する
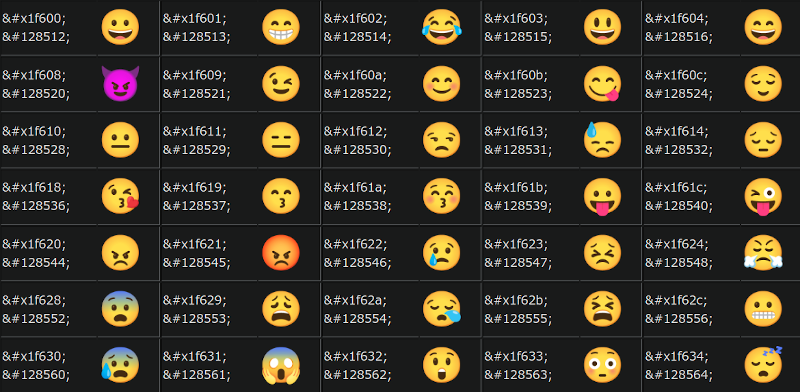
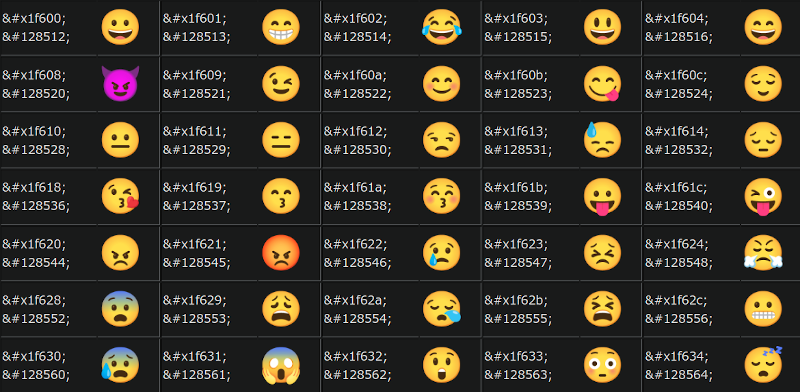
参考3: Google 提供の Noto Color Emoji 一覧
| ツィート |  |
🕍 同ジャンル最新記事(-5件)
 | note のその後(2025/05/20) 3/29 の段階で、フォロワー 42、ビュー 185 だったものが、現在では... |
 | note を始める(2025/03/29) Amazon の KDPは本を手軽に出せるのはいいが、手応えがあまり感じられないので... |
 | 漢文の訓点入門(2022/07/29) 以前 Vector などに登録していた TeX の漢文マクロに手を入れ、文字コードを UTF-8 に統一し、手軽に使える例と便利な拡張機能をつけたものです... |
 | 画像や音声のテキスト化(2022/07/25) 昔は大変だったけど、今は画像をデジタルデータにすること(OCR)は Google Drive を使えば簡単にできるんだ... |
 | Webで絵文字を使う(2022/07/13) 最近、Web 上でカラフルな絵文字が目につくようになりましたが、一体どう使えばいいのでしょう?... |